Stylizer - Documentation
Stylizer is a drag & drop Unity Extension that can change the look of your game in a unique way. It can unify your colors consistent way & pixelate your screen. As you will see it’s really easy to use and can dramatically change the look of your game in seconds.
Scroll down to find out more.
1. Content
The package includes different shaders to achieve retro color look effect based on a color palette & pattern. You can also add an two extra layers. First layer can pixelate your game with just one button, second adds extra grain to reduce banding on the color steps.
The package introduces two types of assets. A 'Palette Asset' which basically contains a list of colors and the amount of concurrent colors that could make up a color representation. As well as a 'Pattern Asset' which has a several settings to define the pattern. Both have settings to tweak and generate a texture that can be used in the dithering shaders and materials. The package contains a few shaders. One shader to be used in a post processing effect. Four other shader, standard and diffuse both with opaque and transparent variants, to be used to create a material for geometry. The "Stylizer" element also contains a pixelation modifier to go alongside the dithering functionality to achieve pixel art style for any kind of 3D or 2D game.
2. Techiques used in Stylizer
2A. Dithering
The goal of dithering technique is to achieve a good looking image with a limited set of colors.
Dithering is an effect traditionally used in print media with limited inks and later introduced in digital image formats for saving memory. By using certain patterns to mix these colors it is possible to achieve a representation of other colors. The effect can for example be used to depict color gradients with a few colors, without seeing hard edges between the colors.
2B. Pixelation (Pixel Art)
Pixel art is a form of digital art wherein images are created and edited at the pixel level.
What defines pixel art is its unique visual style, where individual pixels serve as the building blocks that make up the image. The effect is a visual style very similar to that of mosaic art, cross-stitch and other types of embroidery techniques.
3. Tools created in Stylizer
3A. Palette Asset
The 'Palette' asset is used for specifying which colors to use in the dithering effect. You can create one by using the create menu ('Beffio/Dithering Palette').
Features
The asset has 'Palette Color List' and 'Mixed Color Count' properties to setup your palette. With the 'List From Image' button it's possible to populate the color list with the colors found in an image. When the 'Generate Texture' button is pressed, the texture is saved within the asset, that's why the image effect and materials will just take a 'Palette' asset as input. This will make sure the 'Mixed Color Count' is setup correctly in the shader.
Using materials the pattern can be applied in 'Screen Space' or in 'Object Space'.
'Screen Space' will be like the image effect, a static pattern over the material.
'Object Space' will wrap the pattern around the object based on the UV coordinates.
If you edit the properties, the texture will not generate automatically, so you should always generate the texture to see the results. Hovewer there is an option to generate texture automaticly using checkbox 'Auto Generate'. A warning will be shown if you changed settings, but didn't generate the texture.
Properties
'Mixed Color Count' [0; 16]: The amount of (palette) colors the effect can mix (based on the pattern) to try to represent a color.
'Palette Color List': The list of colors the palette should contain. You can add or remove colors, the order doesn't matter for the shader.
'List From Image': Po pulate the above list with colors found in an image. Be careful not to use an image which is too big or which contains too many colors. The function will go over each pixel in the image and add its color to list if not present yet.
'Generate Texture': Generate and save a texture within the asset.
Random Color Generation
The palette asset also contains randomisation functionality -
under 'Random color generation' you can choose to generate a completely random palette, a Black & White one or only randomise chosen RGB elements.
'Randomize colors' - randomises existing colors
'Randomise colors only in B&W' - when checked, colors are generated in monochrome
'Selective randomisation' - when checked, only selected colors from the RGB spectrum will be randomised:
'R' - only randomise the red color
'G' - only randomise the green color
'B' - only randomise the blue color
3B. Pattern Asset
The 'Pattern' asset is used for automatically generating a pattern based on the settings specified. You can create one by using the create menu ('Beffio/Dithering Pattern').
Features
The asset is able to generate three types of patterns.
'Noise' 'Checkerboard' and 'Lines'.
Each has its own specific settings to specify and adjust the pattern to your liking.- 'Noise': Generates a completely random pattern value for each pixel.
'Checkerboard'
Generates a checkerboard pattern with adjustable size and value variance.
'Lines'
Generates either 'Horizontal', 'Vertical' or 'Sloped' (45°/135°) lines with adjustable line thickness and value variance.
'Texture generation'
The asset generates the texture automatically, but you can always regenerate the pattern by pressing the 'Generate' button.
Properties
'Texture Size' [Power of two]: Width and height for the pattern texture.
'Type' Tabs with different settings for each type.
'Value Range' [0; 1]: The minimum and maximum value of the pattern. Changing the minimum will change the darkness, changing the maximum will change the lightness.
'Value Variance' [0; 0.5] ('Checkerboard' and 'Lines' only): The maximum random deviation from the generated color for each pixel.
'Dot Size' [0; 8] ('Checkerboard' only): The square size of the checkerboard squares.
'Line Width' [0; 8] ('Lines' only): The line width based on the sine wave.
'Line Direction' [Dropdown] ('Lines' only): Which direction the lines on the pattern should be.
4. Image Effects Properties
The 'Stylizer' can be used to apply a dithering and pixelization effect to the whole rendered image, overlaying a pattern in screen space. The 'Stylizer' component should be added to the Camera game object.
4A. Under the 'Dithering'
'Shader' [Shader] The shader to use should always be 'Beffio/Image Effects/Dithering Image Effect'.
'Palette Asset' [Asset]: A palette asset in your project. The texture and 'Mixed Color Count' contained within will be used in the shader.
'Pattern Asset' [Asset]: A pattern asset in your project. The texture contained within will be used in the shader. (Will only be visible if no 'Pattern Texture' is specified)
'Pattern Texture' [Texture(R)]: A pattern texture to be used in the shader. (Will only be visible if no 'Pattern Asset' is specified)
4B. Under the 'Pixelization'
'Pixelization' [0;1]: The level of image pixelization.
'Render technique': The pixelization effect is achieved using Unity's RenderTextures, which rescale the camera output to a desired number of pixels.
'Performance': The pixelization process costs a similar amount of performance as most post-processing effects, which means that in most cases it can be effectively run even on mobile devices.
'Specific cases': The scaling of screen size can mean that some functions like Input. MousePosition may have to be adjusted to the new screen size.
4C. Under the 'Grain'
'Intensity': Grain strength. Higher means more visible grain.
'Luminance contribution': Lower values mean less noise in darker areas.
'Size': Grain particle size.
'Colored': Enable the use of colored grain.
'Animated': Enable grain animation.
5. Material shaders
The package contains a few material shaders which can be used to create dithered materials.There are in total eight dithered shaders available. ‘Standard’ and ‘Diffuse’ (Lambert) specify the lighting method used before the dithering effect is applied to the material.
The ‘Standard’ shader uses a more heavy lighting calculation, based on the Unity Standard shaders, and offers a few more options. ‘Diffuse’ is a more lightweight shader based on the legacy lambert lighting calculations. Both have separate shaders for ‘Opaque’ and ‘Transparent’ materials. The ‘Transparent’ materials will use a cutout alpha method based on the pattern.
All these shaders also have two variants for ‘Soft’ and ‘Simple’ lighting. ‘Soft Lights’ will result in better lighting calculations, using a forward additive pass for each light, with less accurate dithering results. The colors of the lights will be smoother and not from the palette only. The ‘Simple Lights’ variants will ignore the additive lights pass. This means all additional lights will be ignored, but the dithering effect will be much more precise, palette colors only.
5A. Standard Dithered shaders
- ‘Base Albedo’ [Color and/or Texture(rgba)]: Color the dithering effect should represent. The texture is colorized with the color.
- ‘Base Metallic’ [0; 1]: Metallic value of the represented color.
- ‘Smoothness’ [0; 1]: Smoothness or glossiness value of the represented color.
- ‘Base Metallic-Smoothness Map’ [Texture (red & alpha)]: ‘Base Metallic’ value in Red channel, ‘Base Smoothness’ value in Alpha channel. Replaces sliders for the two above properties.
- ‘Normal Map’ [Normal Texture]: Normal map, for defining the per pixel lighting directions.
- ‘Normal Strength’ [Multiplier]: Strength of the normals in the above normal map.
- ‘Occlusion Map’ [Texture (blue)]: Certain areas like cavities should be less affected by indirect lighting, these can be specified with the occlusion map.
- ‘Occlusion Strength’ [0; 1]: Strength of the above occlusion map.
- ‘Emission Map’ [Color or Texture (rgb)]: The unlit color of the object.
- ‘Emission Brightness’ [Multiplier]: Strength of the above emissive value or map. Above 1 will be HDR.
- 'Tiling' [Multipliers] and 'Offset' [X/Y coordinates]: Edit the UV coordinates of the textures used.
5B. Diffuse Dithered shaders
- ‘Base Color’ [Color and/or Texture(rgba)]: Color the dithering effect should represent. The texture is colorized with the color.
- ‘Normal Map’ [Normal Texture]: Normal map, for defining the per pixel lighting directions.
- ‘Normal Strength’ [Multiplier]: Strength of the normals in the above normal map.
- 'Tiling' [Multipliers] and 'Offset' [X/Y coordinates]: Edit the UV coordinates of the textures used.
5C. Dithering
- 'Palette Asset' [Asset]: A palette asset in your project. The texture and 'Mixed Color Count' contained within will be used in the shader.
- 'Pattern Asset' [Asset]: A pattern asset in your project. The texture contained within will be used in the shader. (Will only be visible if no 'Pattern Texture' is specified)
- 'Pattern Texture' [Texture(R)]: A pattern texture to be used in the shader. (Will only be visible if no 'Pattern Asset' is specified)
- 'Pattern Scale' [Multiplier]: Scaling of the pattern, especially useful if not in screen space.
- 'Screen Space Pattern' [Bool]: Switches between 'Screen Space' and 'Object Space'. When in 'Screen Space' the pattern will be overlaid like in the image effect. When in 'Object Space' the pattern will follow the geometry, based on the UV coordinates specified on the geometry.
- 'Alpha Cutout' [0; 1] (Transparent shaders only): Cutout value to make certain parts of the material completely transparent based on the 'Pattern' specified.
6. Stylizer - Extended
6A. Presets Examples
Stylzier Extended contains full featured plugin but with extra demo content and most important 68 color palettes and 10 patterns. Demo content comes with four environments to show you full potential of Stylizer. We’ve been working on each palette & pattern to get the best color palette to achieve best visuals. Of course you can create your own using our tools.
6B. Demo Content
Stylizer - Extended comes with four very nice looking 'packs'. Each one has been carefully crafted to show you full potential of Stylizer in different scenarios. Scroll down to take a look what you can expect from each one. Of course we've created few scene into every environment. Combining them together there is 16 scenes.
Apocalypse Pack
Apocalypse scene comes with 36 unique models. You can create endless runner game or any type of car rush game. Very easy to re-use in your project . It's fully optimized for mobile & vr.
Mountains Pack
Mountains scene is very nice looking nature mountain chunk. It comes with one tilable chunk model with two 8k resolution textures (diffuse with reflection map & normal map).
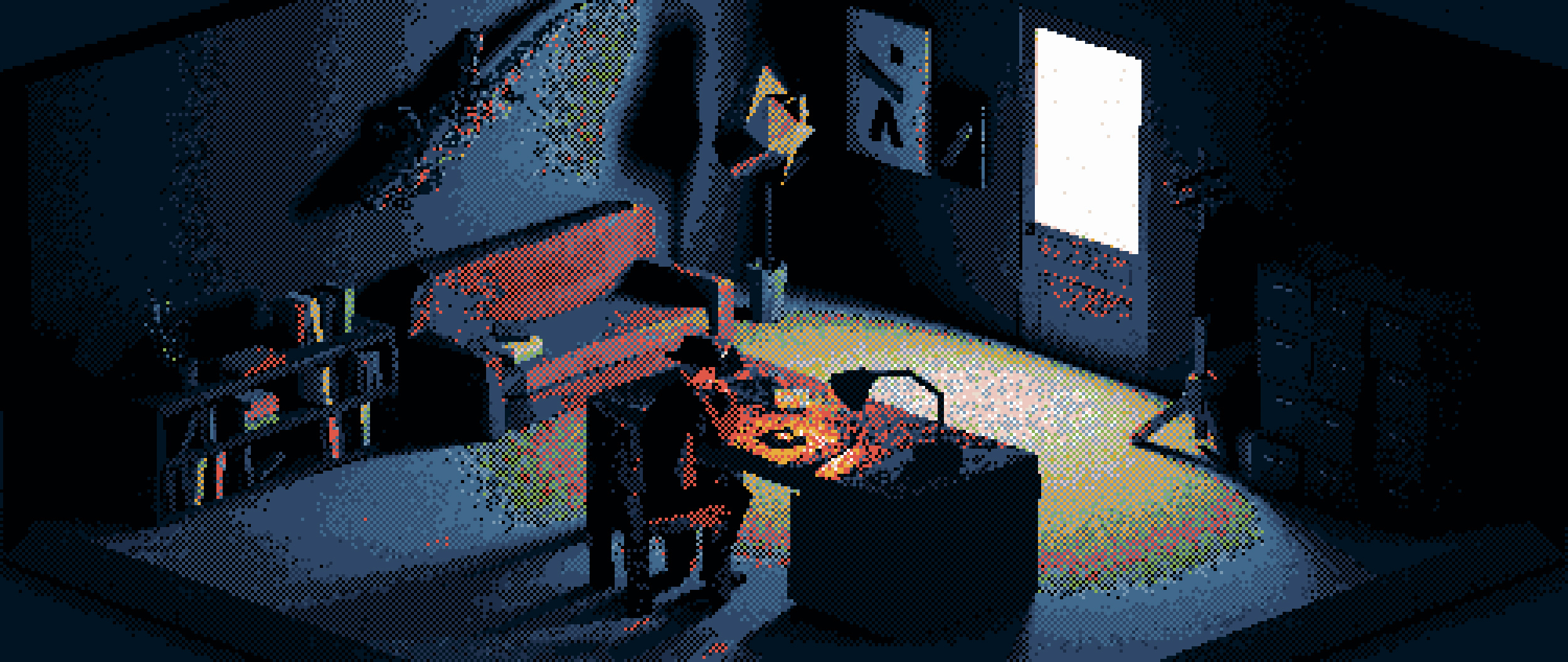
Detective Scene
Detective scene is a small interior pack with old detective waiting to make a deal. It comes with 50 unique small models. It's great scne to take inspiration to create your own game.
Space Pack
Space environment is set of 6 scenes with full animated moons, planets around main planet, ring system& full animated using particle system asteroid volume around ring.
7. Video Tutorial
8. Support
If you have any questions or problems with this product, use platforms below to contact with us.
Twitter: @beffio
Facebook: fb.com/beffio
Contact Form: beffio.com/contact